Nút Like và Comments FaceBook là công cụ kết nối cộng đồng cực tốt, nó cho phép bạn chia sẻ blog, website 1 cách dễ dàng tới mọi người.
Vì vậy, việc có 1 nút Like&comment FaceBook là điều hoàn toàn cần thiết với các website.
Cách làm như sau:
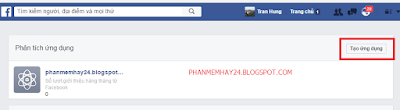
Bước 1: Tạo ứng dụng (app) và lấy ID
Đăng nhập vào Facebook và truy cập trang
Tiếp theo:
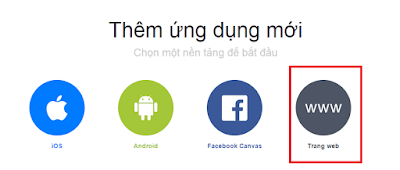
Chọn WWW,
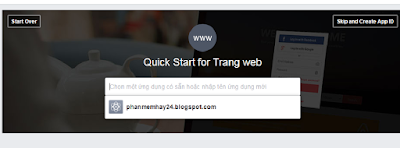
Sau đó điền tên ứng dụng hoặc ứng dụng đã có vào cửa sổ như hình dưới:
Cuối cùng nhấn Create APP ID.
Một nội dung hiện ra với tiêu đề: Setup the Facebook SDK for JavaScript
Facebook sẽ gửi 1 đoạn code như trên, phần khung màu đỏ là ID của ứng dụng, bạn hãy copy toàn bộ đoạn code facebook gửi và thêm vào blog của mình.
Bước 2: Thêm code facebook vào Blog
Mở Blog, vào Mẫu (Tempalte) chọn Chỉnh sửa HTML
Ấn Ctril+F để tìm thẻ: </body>
Paste đoạn code bạn đã copy ở bước 1 vào ngay phía trên thẻ body.
Bước 3: Tìm và dán code tạo nút LIKE vào Blogspot
Bạn kéo xuông dưới sẽ xuất hiện dong Tell Us About website
Điền Url của bạn vào, click Next sẽ thấy đoạn code tạo nút like ở phía dưới:
Đoạn code có dạng:
Bước 3: Tìm và dán code tạo nút LIKE vào Blogspot
Bạn kéo xuông dưới sẽ xuất hiện dong Tell Us About website
Điền Url của bạn vào, click Next sẽ thấy đoạn code tạo nút like ở phía dưới:
Đoạn code có dạng:
<div
class="fb-like"
data-share="true"
data-width="450"
data-show-faces="true">
</div
>
Bạn copy đoạn code trên, sau đó vào Mẫu chon Chỉnh sửa HTML, tìm đến thẻ:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Dán đoạn code trên vào ngay dưới thẻ vừa tìm được.
Bước 4: Tìm và dán đoạn code tạo comment facebook
Copy đoạn code tạo comment ở bên dưới:
<div class='fb-comments' data-num-posts='5' data-width='100%' expr:href='data:post.canonicalUrl'/>
Bước 5: Thêm thuộc tín quản trị (Thêm thẻ meta)
Copy đoan code phía dưới nó :
<meta content='1608763559431142' property='fb:app_id'/><meta content='100000348755757' property='fb:admins'/><meta content='https://www.facebook.com/1608763559431142/' property='article:publisher'/><meta content='https://www.facebook.com/100000348755757/' property='article:author'/>
Paste nó vào ngay phía sau thẻ <head> trong phần Chỉnh sửa HTML
Chú ý: phần chữ màu đỏ là ID của app mà bạn đã tìm thấy ở bước 1
phần chữ màu xanh là ID của facebook cá nhân.
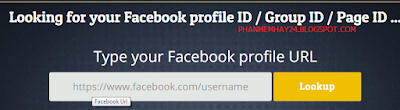
Tìm ID Facebook cá nhân bằng cách vào trang wed lookup-id.com
Điền url facebook cá nhân, nhấn vào lookup sẽ xuất hiện ID facebook.
Sau khi thay đổi lại ID của các bạn, bấm lưu mẫu và xem kết quả.
Chúc các bạn thành công!








hay quá, cám ơn bạn đã chia sẽ nha ;)
ReplyDeleteDu hoc My Au